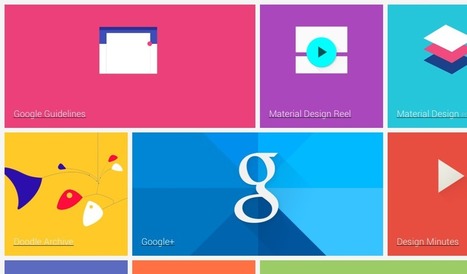
* ظهر في السنوات الأخيرة أساليب أو أنماط بالتصميم حققت شهرتها بسرعة, وكان نتيجة هذا أن المصممين كلهم اتجهوا لهذه الأنماط, في الواقع هم نمطين فقط وهما : " التصميم المادي | Material design " و " التصميم المسطح | Flat design " .* شخصياً, أفضل التصميم المسطح " Flat design " ربما لأنه أكثر بساطة من التصميم المادي " Material design ", لكن سأتحدث بكل حيازية ولن أميز بين الإثنين وسأترك لك الاختيار, فالأذواق لا تناقش !ما هو التصميم المادي أو الماتريال ديزاين " Material deisgn "التصميم المادي هو إنتاج للشركة العملاقة جوجل " Google", وهو المستخدم في كل إصدارات الأندرويد الحديثة ومواقع فروع " Google " مثل Google design و Google developers وما إلى ذلك, وهو ليس مختلفاً تماماً عن التصميم المسطح إلا أنه يعتمد على معايير مختلفة سأذكرها لا حقاً وسأخصص لكل معيار فقرة .ما هو التصميم المسطح أو الفلات ديزاين " Flat design "التصميم المسطح " Flat design ", لا يعود لأي شخص ولا شركة, بل هو مجرد تطور شهده مجال تصميم في الآونة الأخيرة, فسترى الفرق بوضوح إذا قارنت بين تصاميم السنوات القديمة والآن, وقد بدأ في الانتشار بسرعة وفعالية قي عام 2013, فتخلت المواقع على قوالبها القديمة وسطحت تصاميمها 😀 .ما قصة هذين الاثنين ؟كلنا نتذكر تلك المواقع من سنوات 2010 و ماقبلها, ونتذكر تصاميمها وشعاراتها, كان آنذاك التعقيد هي الجمالية, وكثرة النوفذ المنبثقة رائعة, والعديد والعديد من الزخارف, تستطيع تقديرها بعدد النجوم في الكون 😄 .لكن مع مجيء هذين, ( التصميم المسطح والتصميم المادي ) عرف التصميم بشتى أنواعه من الويب إلى الجرافيك ثورة !,نعم ثورة وللعمل, فقد أتى التصميم المسطح Flat design أولاً ثم سبقه قرينه ببضع سنوات, والكل جدد شكل موقع وشعاره وبانره وألوانه .. ليصبح أزهى بكثير عن قبل . كما أنه كان هناك مبدأ قديماً وهو : " الصفحة الممتلئة بالزخارف ولا مكان للزيادة تعني الجمالية والإتقان ", وقد غير هذان كل المبادئ ليتميزا وسط كل هذا !ألوان التصميم المسطح* يتميز هذا النمط أنه يجب أن تستخدم به ألوان باردة ( ليست باردة للغاية 😛 ), وهادئة كي تمنح الزائر الهدوء . هذا بالنسبة لتصميم الويب .* أما بالنسبة لتصميم الجرافيك فهناك بعض الاختلافات, فيمكن في تصميم الجرافيك " Graphic design " استخدام الظل, لكن بشرط, أن يكون الظل طويلاً أو كما يصطلح عليه بالإنجليزية : " Low shadow ", ( كما في الصورة الخاصة بالموضوع ), وهذا ما يمنح التصميم المسطح لمسة خاصة .ألوان التصميم المادي * هذا التصميم, ومن هذه النقطة بالضبط, بعيد قليلاً عن التصميم المسطح, فهو يستخدم ألواناً تستطيع القول أنها صاخبة, لكن بصفة عامة هي تحتوي على نوعين, الهادئ والصاخب, بالطبع يفضل استخدام الهادئ للحصول على نتيجة جيدة بـ" تجربة المستخدم " أو " UX " والذي تعني : " User experience ".سأعود لموضوع الألوان, فبما أن Google هي التي طورت هذا النمط, فستلاحظ أن النمط يعكس قليلاً نمط تصميم Google, فـ Google تستخدم الألوان الصاخبة أكثر, ولهذا تجد نمط الـ" Material " بهذا الشكل .موقع إن كنت تود البدء في التصميم المادي " Material design "كيف تعامل التصميم المسطح مع التأثيرات ؟* محى التصميم المسطح التأثيرات كلياً, دمرها, قتلها, شن عليها غارات, محى وجودها على كوكبنا, ربما بالغت قليلاً 😃 .تعامل التصميم المسطح تعاملاً قاسي مع التأثيرات بشتى أنواعها على الويب, فهو محاها تماماً, ومن أضافها فهو لا يستخدم التصميم المسطح 😊 .التصميم المسطح أتى ليزيح الظلال والتدرجة والومضات وكثرة التفاصيل وامتلاء الصفحة, في الواقع, لم يزحها جانباً, بل أزاحها بعيداً, وبعيداً جداً ...لكن سمح باستخدام الظلال بشرط, نعم, شرط واحد فقط, وهو أن يكون الظل طويلاً كما في صورة الموضوع .كيف تعامل التصميم المادي مع التأثيرات ؟ عكس التصميم المسطح, والذي هو بالفعل مسطح, لكن هذا التصميم ليس مسطحاً بالكامل .وأيضاً كان التصميم المادي عطوفاً وحساساً بعض الشيء تجاه التأثيرات, فقد سمح للظلال أن تقيم في بلدته كل تعطي شيءً من الحيوية والواقعية بالتصميم 😀 .أيضاً هو لم يزح التأثيرات بعيداً كما فعل التصميم المسطح, بل أتاح لها المجال للجلوس 😀 . كم هو كريم التصميم المادي Material Design .مالذي جعل التصميم المسطح والمادي يشتهران بهذه السرعة ؟ أولاً : البساطة, فكلاهما سهل على المطورين العمل واختصر عليه أكواد البرمجة, فكان يجب عليك قبل هذا أن تضع خلفية لصورة التدرج التي ستضعها والظل وكل التفاصيل الدقيقة .وأيضاً كان عاملاً مهماً في تسريع صفحات الويب, وهذا يرجع لأنه اختصر أكواد البرمجة ... ثانياً : السهولة, وكما تعرف فالبساطة والسهولة لا يفترقان فهذه الفقرة التي سأتحدث فيها عن السهولة هي نفس الفقرة السابقة .مثال لـتصميم مسطح ولآخر ماديمثال لتصميم ويب بنمط : Material design
 |
| مصدر الصورة : Material design blog |
مثال لتصميم جرافيك بنمط : Material Design
 |
| مصدر الصورة : Material design |
مثال لتصميم ويب بنمط : Flat design
 |
| مصدر الصورة : Design you way |
مثال لتصميم جرافيك بنمط : Flat design
| مصدر الصورة : Desgr |
خلاصة - خاتمة
يعد هذين الإثنين من أهم أنماط التصميم في عصرنا هذا ... والمفضل بينالكثيرين .وبالطبع لا ننكر مدى شهرتهما, لكن هناك فئتان من الناس, واحدة تابعة للـ Flat design و الأخرى للـ Material esign,شخصياً أنا أحب نمط التصميم المسطح أفضل من غيره .
فماذا عنك أنت ؟ أخبرنا برأيك !


ليست هناك تعليقات:
إرسال تعليق